the essence of color harmony principles
the essence of color harmony principles
Color theory is simply a way for us to understand and organize colors as a guide to using them in art and design. But what does that mean for you if you are not an artist or a designer? Can having a better understanding of colors, meanings, psychological impacts, lighting etc… really make a difference in your life? In your business? For your customers? Absolutely.
A Holistic Approach
Having a little education can go a long way… and that was really the point of these articles. To provide you with some insight and information that goes beyond the basic understanding of color that the majority of people have.
There are countless resources available online that will provide you with alternative ways of learning about color. I dialed the psychology of color down a little bit to provide more of a holistic approach to seeing the results colors have on us. Focused on some of the technical stuff in the primary Big Color Theory article because of how heavily based it was in physics. I could further dive in to the ‘history’ of color theory but that might get a little numbing. Rather, I’d like to present you with some of the basics and beyond of the color wheel and how it’s used. A cliff note version, if you will.
I will, however, state that color theory is studied by artists, designers, art historians and many more, in order to understand the interactions between colors, the uses of colors, and the scientific properties of colors. It often involves the psychology of colors (not to be confused with symbolism of colors, which is determined culturally) and also involves studying the way that the brain sorts and processes colors that we see. Studying color (and design) is a never-ending process; a lifelong commitment due to trends, pop culture, change in seasons, mood and much more. You don’t need to give up your profession to make an impact in your life and for your customers.
Red is not red is not red…
Colors are determined by their relationships with each other. Colors can look like completely different colors depending on where they are, what lighting they are under and even what colors they are next to. Designers factor all of this stuff in when choosing colors.
When you ask a designer to make your logo with red, they actually don’t understand what you mean right away. The reason being is that red is such a generic label for the color that we’ve come to understand as ‘red’. A well-educated designer will start asking questions about your choice for red and will not accept “because I like it” as a proper choice. Many designers will look for meaning and symbolism behind the logo and spirit of the company to try and better understand why you want red and the ‘type of red’ you want.
If that conversation went well enough for everyone involved, the meaning behind the purpose of the logo was distilled down to its essence. That helps ‘fine-tune’ the type of red that is being sought after in the first place. Red, as with all other colors, is much more than a generic label. Red has meaning. Red makes us feel things. You have your cool reds, your warm reds, your neutral reds, dark reds, light reds, tints, and shades… basically millions of variations to cull through and work with. To better understand this, let’s begin with the basics of the color wheel and then vary these colors. Finally, we’ll wrap it up with some simple color algorithms to see how colors can play nicely with each other, and go from ‘drab to fab’.

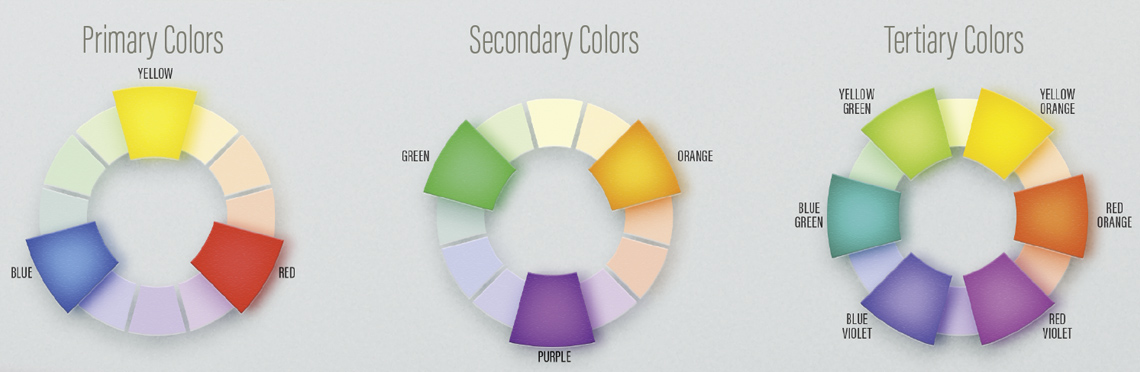
Primary Colors
RED, YELLOW, BLUE; in our color theory, the three basic colors from which, theoretically, all other colors come.
Secondary Colors
ORANGE, GREEN, PURPLE; the three colors made up of the primaries and situated between and across from them on the color wheel.
Tertiary Colors
Colors made up of primaries and secondaries and situated between them on the color wheel. These also round out our basic color wheel.

Hue
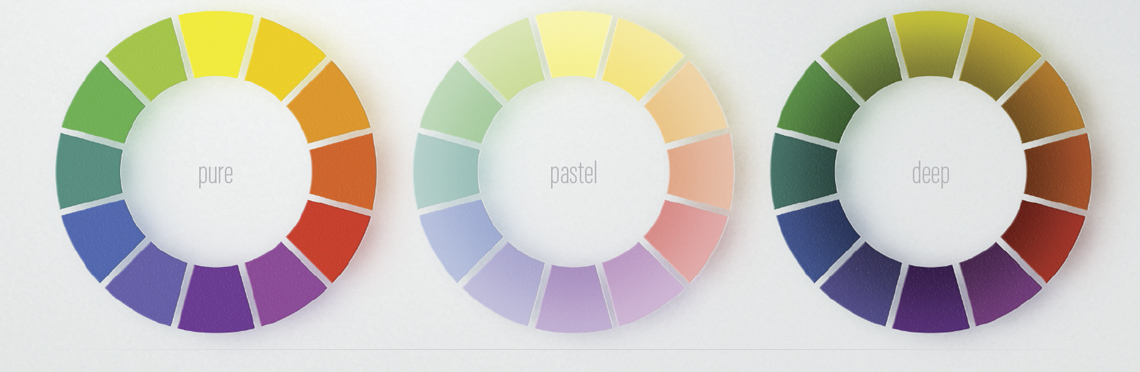
The ‘name’ of the color (red, blue, yellow…). This is what we use to identify a color and is typicaly a starting point for the process of ‘working’ and ‘fine-tuning’ the color. The fine tuning is achieved through things like Tint, Shade, Value, Saturation, Tones and Temperature. These are ‘kid-colors’. (pure colors)
Tints
When white is added to a color, you get a tint of that color. Some refer to these as pastel colors as they are lighter and paler than a pure color. Tints range from slightly whiter to an almost-white and are very soothing, fresh and clean. Tints are very soft and pleasing to look at. (pastel colors)
Shades
When black is added to a color, you get a shade of that color. These darken and dull the brightness of colors. Shades range from slightly darker to an almost black. Both tints and shades can have more adjustments like saturation to further extend what colors are available. (deep colors)

Value
The lightness or darkness of a pure hue or a shade or tint. It is the relative light and/or dark in a color. This range of light and dark shows you the strength of the color light. If you completely desaturate the colors, you are left with a grayscale representation of those colors which shows you how ‘strong’ their light emission is. (light emitting strength of colors)
Saturation
A color mixed with its complement and no white. It is the purity of the color. Saturated colors are very ‘wet’ like a soaked sponge… full of vividness and richness. Squeeze out the sponge and you desaturate it. Same with color. Desaturation takes the ‘sting’ out of the color. and makes it softer and gentler to look at. (‘dry’ or ‘wet’ colors)
Tones
When gray (black + white) is added to a color, you create a tone. Toning-down a color reduces the intensity. Adding black and white in different amounts to a color will subdue the intensity quickly. It is a color that is muted by gray. Tones are much more comfortable to ‘older eyes’. A box of Big Bran Cereal won’t have obnoxious colors. (muted colors)
Temperature of Colors
How warm or cool a color is. Typically determined by where the color is on the wheel. This is regarding a different ‘temperature’ than the temperature of light. Still, you will need to be mindful and check your colors under the correct lighting conditions.
Cool Colors
Blues, Greens, Purples alone or added to another color or composition to cool it down.
Warm Colors
Reds, Oranges, Yellows alone or added to another color or composition to warm it up.

Complementary Colors
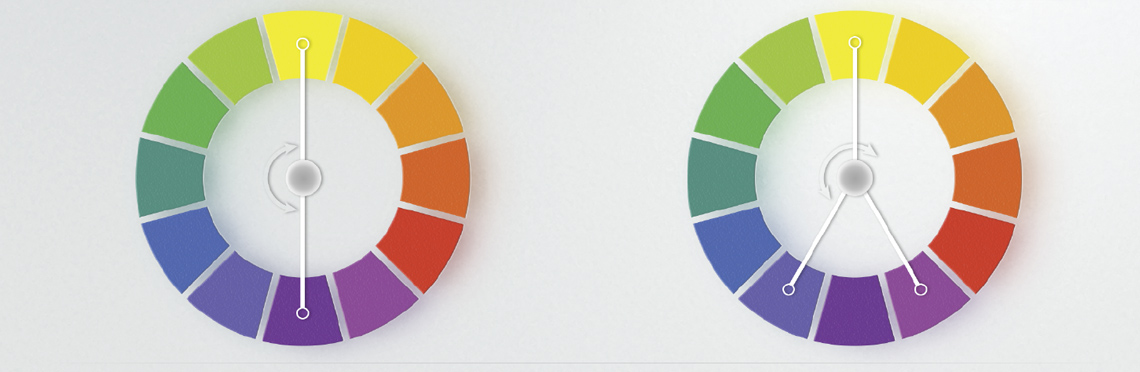
Complementary colors are “opposite” each other on the color wheel, meaning the one color they lack in their composition, is that one that is opposite of them. They create a visual tension because they are so opposed to each other. They make things stand out. You might notice, for example, that some of your favorite sport teams use complementary colors. Opposites do attract.
Split Complementary Colors
If you want to use three colors instead of just two, a split complementary color scheme is a way to add some flair using complementary colors with a third color to your palette. Simply choose one color as your base color, find it’s compliment (directly across) and then use the two colors adjacent to its opposite.It offers a little less tension than a complementary color scheme does, but it’s still visually exciting for your eye. Very dynamic.

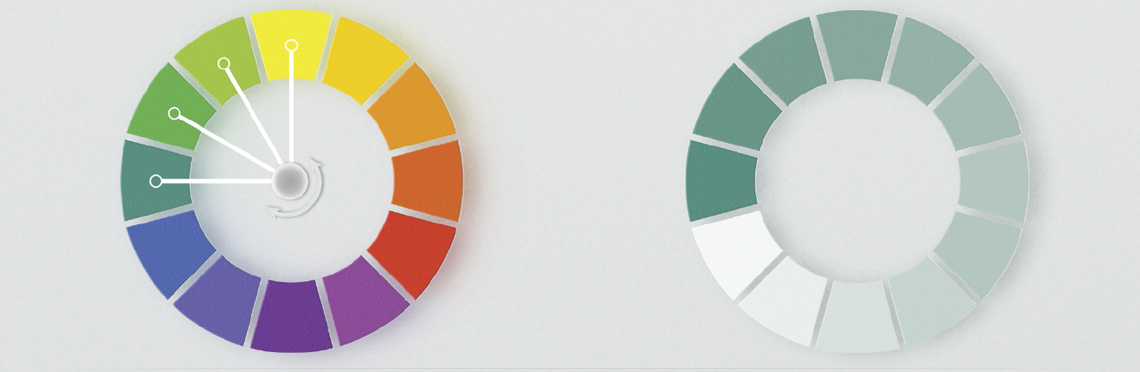
Analogous Colors
Analogous colors sit next to each other on the color wheel. They are “related” and share wavelengths. Think of them as a family of colors that creates pleasing and relaxed visuals. They are a kinder, gentler scheme that isn’t jarring or clashing. They also don’t stand out from one another. Analogous colors can create subtle and comfortable schemes. Keep in mind that you may need to add a complementary color to get any particular item to stand out. The safe choice.
Monochromatic Colors
Monochromatic colors are simply a single color with tints, shades, and tones. They are even more soft and subtle than analogous colors since it’s a color palette based on one single color. If you don’t want boredom, consider a complimentary color to ‘help it along’. Monochromatic doesn’t have to be boring though. It all begins with fine-tuning that initial color. Remember… value, saturation, tints, tones, warm, cool all play a role in the initial color before you monochrome it. Very neutral.
Choosing Better Color Combinations
As you can see, the color wheel can help you choose color combinations for your logo, business, dispensary, home etc… and make an immediate and positive impact. Mentally rotating the locked indicators on the wheels above will allow you to pick/see different color schemes (try it online at color.adobe.com). Color has meaning, so each color adds or takes away from your message. So make sure you choose the right one… not your favorite color, but the color that is most appropriate. The key is to start simple. Life is like a box of crayons… when you were a child, you likely didn’t get the 120 count box, you probably got the 8 pack. The color wheel illustrated in this article is the same as the 8 pack of crayons. Simple, manageable and a great starting place to pick a color. Color is an immediate stimulus for most people and can provide a very cost effective and alternative to a new look for you and your customers.
— Roy G. Biv