
Let’s take a look at why Responsive Web Design (RWD) is such a critical feature and necessity for mobile friendliness and successfully reaching your audience in today’s technologically driven world. Plus, the millennials kinda forced the issue…
What Is RWD?
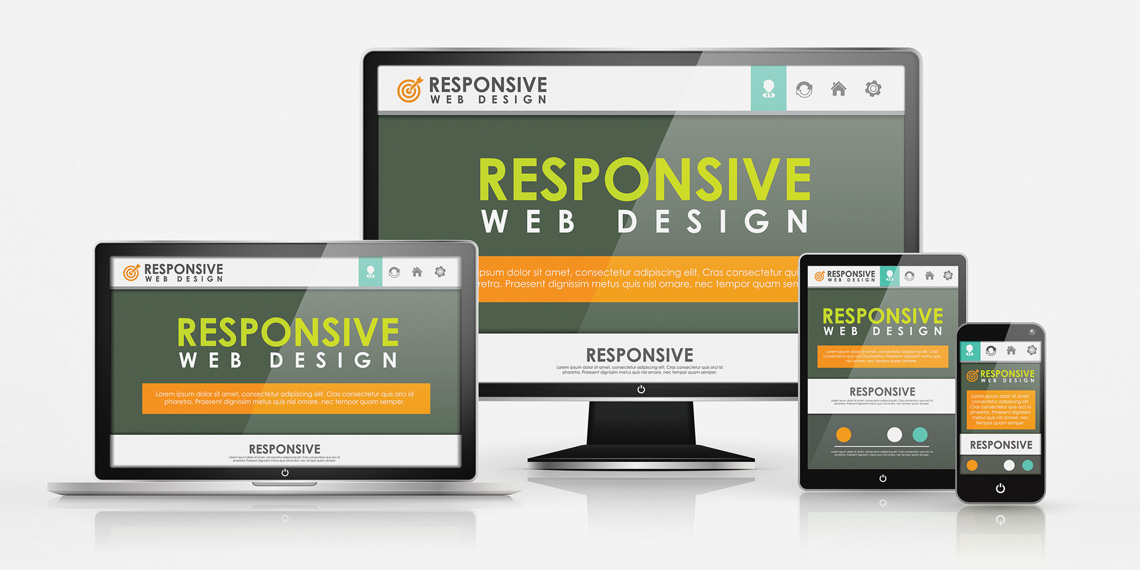
RWD or Responsive Web Design is a website that is designed with responsiveness in mind, it is a website that allows it’s layout to change based on the screen size and/or device that it is being viewed on. These different devices would be (listed here at a high-level) desktops, laptops, tablets, phablets, smartphones and likely very soon, smartwatches. The rate at which technology is advancing is amazing and you need to make sure that your website can keep pace and adapt.
Why should I care?
We live in a world where websites are being visited by a variety of different devices and screen sizes. In many cases, the same customers return to these websites at different times using different devices. I’m guilty of doing this. I’ll use my phone for a quick check of something that popped into my head and follow-up on it later either on my tablet or desktop. Why do I (we) do that? Convenience. Gone are the days of making mental notes and trying to remember something for later. Now we just pull out our phones for instant gratification.
What this means for your website is that it needs to be able to support the customers’ (and potential customers too) viewing experience, no matter what device they are viewing it on. The information available on a mobile website should be the same information available on the desktop version, while still being legible. It will just be presented a little differently in terms of the layout.
Seriously, why?
My website shows on a smartphone so why is that not good enough? Fair question. Here’s why. A responsive website is not to be confused with a website that gets scaled-down. If you have a website that was built back in the day when MySpace reigned supreme, your website is being scaled (shrunken, squished, stuffed, crammed, etc.) down to ‘fit’ in the devices browser making everything microscopic and forcing the user to ‘pinch to zoom-in’ to actually read part of it.
Not to mention, any of those obnoxious animations you have will likely not function correctly and really only serve to annoy people these days. Your website was never intended to be viewed on these devices so you need something that is intended for mobile.
Give me a break
A responsive website is ‘fluid’ and will change the flow and layout while maintaining consistency, maneuverability and most importantly, maintaining the readability of your content. It does this by a technique that utilizes breakpoints within the coding. These breakpoints are based on average/common screen sizes of devices and are something a good web designer will manage for you.
You will typically have 4 breakpoint targets for a responsive website. One breakpoint for a desktop, laptop, tablet and smartphone. These breakpoints are ‘averaged’ to handle the wide range of devices and their equally wide range of display sizes, providing a level of control over the website’s layout and when it will change.
DESKTOPS are 1440 to 1920 pixels wide
LAPTOPS are 1280 to 1440 pixels wide
TABLETS are 1024 to 1280 pixels wide (horizontal)
TABLETS are also 600 to 800 pixels wide (vertical)
SMARTPHONES are 320 to 480 pixels wide (vertical)
SMARTPHONES are also 640 to 720 pixels wide (horizontal)
(these are approximate averages)
You can clearly see from the above breakdown that there are a number of widths for websites to be viewed on. I don’t know about you, but I really don’t want to try and read a website that was designed for a nice big desktop, on a smartphone. It will be squished, hard to read, and I’ll leave the site.
As a web designer, I certainly do not want to build individual websites for each of these sizes and devices. A responsive website allows for easier site management, greater control of the site, and the ability to future-proof the website to accommodate any new device that rolls out onto the market.
Damn Whippersnappers
You know all those ‘youngsters’ walking around with their faces buried in their phones? Blame them. They are a huge part of the reason why your website needs to not only be responsive, but more importantly, mobile friendly. Like it or not, they are the next generation and the future for your business.
They might not need progressive-style lenses now (though they could certainly benefit from something with UV or Blue Light protection), but they are the ones who are doing a lot of research and shopping while on-the-go. Plus, with their faces buried in their phones, they’ll be needing corrective lenses soon anyway so win-win 😛
Seriously though, while you may not particularly like how they go about things and conduct themselves with their multitasking, they are the ones really driving the technology and using the hell out of it. As I mentioned before, they are also the future of your business. Not only will they check your website impulsively, but they will be quick to jump online and either rave or rant about their experience.
Your website is an extension of the customer service provided by your business… a silent salesperson, if you will, and it does the job 24/7 without a single complaint. Just don’t let your site be the thing people complain about. Don’t you want to make sure that it stands-up to the “on-demand” mindset of today’s generation?

‘Whippersnappers’ in their Natural Habitat
Apparently, any place is cool as long you’re loitering with a smartphone in hand because it’s totally random and you look freakin’ awesome doing it. So awesome, in fact, that marketing and advertising companies (yes, opt media group included), have adopted this trend. They show actions of random cool things done by people who claim to be ‘not cool’. Also, the opposite approach where they are doing something ‘not cool’, to show off how they can be cool while doing something not cool. So, say hello to your target audience for the future of your business and make sure that your website is responsive and mobile friendly, lest you get a negative review on Yelp.
All hail the mighty Google. HAIL!
Did you know that in 2015, Google rolled-out a change to their search engine algorithms? Did you know that your website can be
Google approved for mobile? Go ahead and google it. This change basically looks to see if a website has been rated for mobile. They even have a webpage for you to test your website (https://search.google.com/test/mobile-friendly). It will give you a breakdown of any issues and a preview of what your website looks like on a mobile device. Go ahead. Give your website a test. I dare you.
Google knows a few things about marketing online, SEO (Search Engine Optimization), and a scary amount of other things. They get over 3 billion online searches on a daily basis so, when they place importance on something, you should pay attention to it. Google has gone so far as to penalize websites and how they show in search results if they are not mobile friendly.
“Don’t hate the player, hate the game”.
Like it or not, Google is here to stay and we must kneel before them (for some things). Would the world collapse if Google all of a sudden just disappeared? Quite likely. I like to think of Google as the beginnings of Skynet. Need proof? Google Maps, Google Glass, Google Self-Driving Cars. Should I go on? Nothing is out of the realm of possibility anymore. Anyway, I digress…
Fine. I’ll do it
You know, there are worse things in life than making a decision to make sure that your website is responsive and mobile friendly. Things like acquiring an alien parasite like John Hurt, singing on stage and having a bird crap in your mouth (you were a trooper though Cyndi), or being forced to listen to anything from Justin Bieber. The bottom line is, it is a necessity in this day and age and for the ‘future’ day and age. If your business is important to you, your family, your staff and your customers, the decision is an easy one to make and the benefits are tremendous in the short term and the long run.
A responsive website can increase the reach of your business for those that are ‘on the go’ and using their mobile devices for everything. It can provide a consistent experience that can keep current customers and secure future customers. It ensures that your message, products and services are all but guaranteed to be viewed properly on any device and be done so, consistently.
Kudos
Wilfred Brimley sat there and scolded us on those TV commercials into believing that Quaker Oats – Oatmeal was “the right thing to do” (dammit). So I will do similarly, but give you a less abrasive form of kudos and a touch of snark; congrats for getting with the times and taking your website into the 21st century.
Your decision is not without peril though, as you now need to find a means of building the website. Fortunately you have options:
- hire a designer or design group like your friendly neighborhood opt Media Group (link below) who can also handle other marketing material for you
- build your own using frameworks like Bootstrap, Foundation-Zurb, or 960gs if you are tech savvy and have the time
- use an online platform like Wix, Weebly, or Squarespace for a small monthly fee
There are pros and cons for each choice and they will all cost you some form of money. The only one that would be ‘free-ish’ would be if you were to build it yourself, but it will cost you time… and if you’re running your business, time is money (thus the -ish).
The best place to start is, wait for it… wait for it… Google. Do a little research. Better yet, do a little research from your smartphone and keep track of your experiences as you are wading through the internet. It’ll be mixed with good, bad and meh. Factor those into your mental notes and see what your own ‘user experience’ is.
Keep in mind that you are not building a better website for you per se, you are building a better website and customer service experience for your current and future customers. The benefit will come back in the form of happy customers because they got their instant gratification.
– Isildur